Une bonne photo peut donner une personnalité forte à un site Internet. Mais il est nécessaire d'harmoniser les couleurs de votre site avec celles de la photo. Voici les outils que j'utilise pour trouver les couleurs présentes dans une photo et leurs couleurs complémentaires.
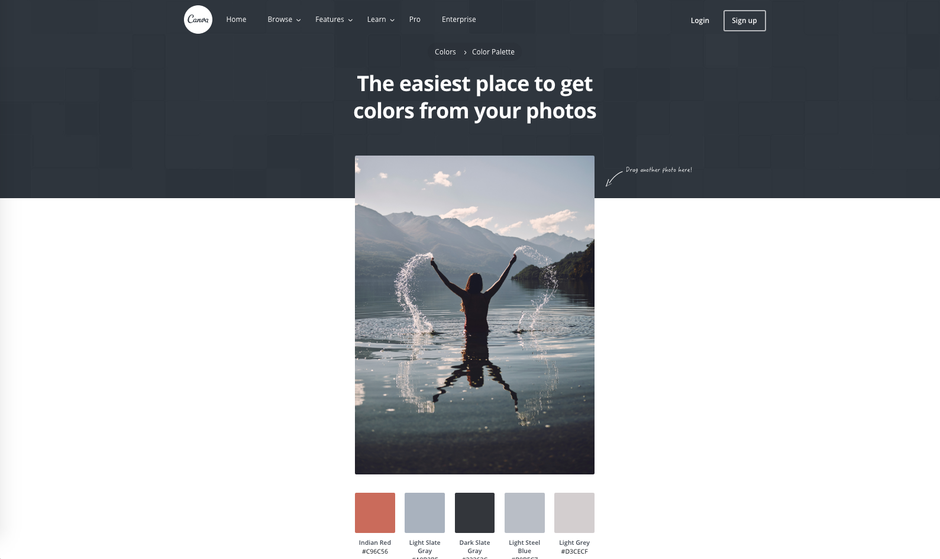
Canva Colour Palette Generator
Chargez votre photo sur Canva Colour Palette Generator. L'outil (accessible sans compte ni mot de passe) vous donne les 5 couleurs dominantes sous forme de code hexadécimal, que vous pouvez ensuite copier d'un simple clic pour les utiliser dans Canva ou dans le design de votre site. Attention toutefois, la précision n'est pas parfaite si vous cherchez les couleurs de votre logo.

ColorZilla (extension Firefox ou Chrome)
La "pipette magique" de mon navigateur qui fait souvent l'admiration de mes élèves. Après avoir installé l'application, on peut placer la pipette sur n'importe quel point d'une page web et connaître la couleur précise de ce point (en format hexadécimal ou rgb). ColorZilla ne fonctionne donc que si votre image se trouve sur une page web.

Canva Color Wheel
Votre logo est monochrome. Comment trouver les couleurs qui seront assorties, sans faute de goût ? Canva Color Wheel vous donne la réponse, à condition de connaître le code hexadécimal de sa couleur.


Selon votre choix dans la liste déroulante sous le nuage de couleurs, vous trouverez :
- la couleur complémentaire (complementary)
- une couleur très proche (monochromatique)
- deux couleurs analogues (analogous)
- deux couleurs complémentaires (triadic)
- une tétrade de couleurs, etc.
Pour chaque combinaison, notez bien le code hexadécimal de chaque couleur. Pour éviter les fautes de goût en matière de couleurs, pas de place à l'a-peu-près !
Paletton
Color Scheme Designer (devenu Paletton) est un ancien site très utile pour trouver les couleurs complémentaires d'une couleur de base. Entrez le code hexadécimal de la couleur et vous obtenez, selon vos souhaits :
- les couleurs proches (camaïeu)
- une, deux ou trois couleurs complémentaires

Adobe Color : le tout en un
Roue chromatique, palette de couleurs de l'image, mais aussi extraction des dégradés, palette de couleurs adaptées à la vision daltonienne, Adobe Color fait tout, gratuitement, c'est presque trop beau pour être vrai.

En panne d'inspiration pour votre charte graphique ?
L'onglet "Tendances" d'Adobe Color présente les couleurs tendance issues des meilleurs travaux de design graphique présentés sur Behance.

Pour trouver d'autres idées de palettes tendance :
Pour générer une palette aléatoire :


Écrire commentaire