Une fois que vous avez créé et affiché votre blog
Jimdo, voyons comment lui apporter quelques améliorations au moyen d'éléments de Jimdo et de widgets simples à installer.

1. Regroupez les articles par catégorie
Si vous avez beaucoup d'articles, je vous conseille de les regrouper en pages thématiques au moyen des catégories.
- Choisir une seule catégorie par article
- Créer autant de sous-pages du blog qu'il n'y a de catégories
- Dans chaque sous-page, afficher uniquement les articles de la catégorie concernée.
Exemple : sur ce site, les tutoriels sont regroupés en 4 catégories :
La page "Trucs de webmasters" affiche uniquement les articles avec le tag "webmaster".

2. Ajoutez un moteur de recherche interne à votre blog
Dans un autre article, je vous ai parlé de l'excellent widget "Swifttype" qui permet, en quelques clics, d'ajouter un moteur de recherche interne à votre site Jimdo.
La recherche se fera sur l'ensemble de vos contenus (site et blog). L'affichage se fait en temps réel, au fur et à mesure que l'on tape la requête : impressionnant.

N'hésitez pas à tester le module de recherche sur ce blog (en bas à droite des pages). Petit défaut de ce type d'affichage, la recherche n'est pas très visible.
3. Cacher la date des articles
Si vous utilisez le blog pour annoncer les événements de votre agenda, l'affichage de la date de publication de vos articles peut perturber vos lecteurs.
De même, si vous utilisez le module de blog pour publier vos actualités, ou des tutoriels, vous n'avez pas nécessairement envie de mentionner la date où l'article a été publié.
Voici un petit "hack de CSS" qui vous permettra de cacher la date lors de l'affichage de votre blog. Il suffit d'ajouter le code suivant dans le "head" de votre site (vous modifiez le "head" via les paramètres).
4. Proposez des articles connexes
Un des problèmes majeurs sur les blogs, c'est que les gens lisent votre article et s'en vont sans demander leur reste. On appelle cela le "taux de rebond".
Un moyen simple de diminuer ce taux de rebond est de proposer des articles connexes, tirés de votre blog, en bas de chaque article.

L'équipe de Jimdo m'a conseillé d'utiliser LinkWithin, un outil totalement gratuit, sans inscription, qui génère des vignettes avec des liens en bas de chaque article.
Après une période d'essai, j'ai supprimé le widget de Linkwithin de mes articles de blog
- le choix des articles est très imprécis
- les accents ne sont pas supportés
- plusieurs lecteurs ont eu des soucis pour l'installation du widget.
Je conseille plutôt de rajouter manuellement des liens en bas de l'article vers des articles connexes. N'oubliez pas de faire de
rajouter aussi des liens dans vos anciens articles.
5. Afficher la liste des derniers articles de façon compacte
Il est très important de donner de la visibilité à vos derniers articles sur votre page d'accueil, ou mieux encore dans toutes les pages de votre site, par exemple dans la colonne latérale ou le footer.
1. AFFICHER LE FLUX RSS De son propre blog
- il peut être inséré dans une colonne
- les titres sont présentés en format texte (mais sans lien)
- chaque titre est suivi d'un bouton "lire la suite".

En pratique :
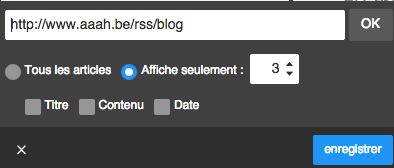
- Insérez un élément "Affichage du flux RSS" dans l'endroit de votre choix (footer, colonne)
- Indiquez l'adresse du flux RSS de votre propre blog qui est du type http://www.adresse-du-site.com/rss/blog
- Ne mentionnez ni le titre, ni la description (mettez éventuellement la date)
- Fixez le nombre de titres entre 3 et 5 selon la fréquence à laquelle vous écrivez et la place disponible.

Il faut ensuite ajouter un "hack" à la CSS (dans le "head", accessible via les paramètres du site) pour modifier l'affichage du flux RSS.
<style type="text/css">
/*<![CDATA[*/
h3, .j-rss h1, .j-rss .rssFeedTitle, .cc-checkout-subheadings, .number, .j-product .cc-shop-product-price-old {
font-size: 24px;
font-size: 1.6rem;
line-height: 1.25;
color: #666666
}
/*]]>*/
</style>
Le site www.aaah.be (design Madrid) utilise ce subterfuge pour afficher les articles dans sa colonne.
2. ELEMENT AFFICHAGE DU BLOG + HACK CSS
Jimdo conseille d'ajouter un élément "Affichage du blog" classique, de paramétrer le teaser sur "0" (affiche uniquement les titres) puis de mettre le code suivant dans le "Head", via Menu > Paramètres
<style type="text/css">
.j-blogSelection .j-blog-headline
{font-size: 14px!important;
height: 20px!important;}
.j-blogSelection .datetime
{font-size: 14px!important;
height: 20px!important;}
.j-blogSelection .j-blogarticle .comment
{display: none;}
.j-blogSelection .j-blogarticle .blogreadmore
{display: none;}
.j-blogSelection .j-blog-header
{float: left;}
.j-blogSelection .j-blogarticle
{padding: 0!important;}
</style>
Un mode d'emploi détaillé de cette méthode se trouve sur le site de Jimdo.
Pour en savoir plus :
Partagez cet article !
Cet article vous a été utile ? N'hésitez pas à le partager ou à me laisser un commentaire.

Écrire commentaire
Rigaud Mickael (dimanche, 22 février 2015 15:22)
Comment avez-vous réussit à insérer Linkwithin en bas de vos articles? Je n'y arrive pas.
Sylvie de Meeûs (dimanche, 22 février 2015 16:32)
Pour installer LinkWithin, il faut copier / coller un script dans chaque article, au moyen de l'élément "Widget / HTML".
clifestyle (dimanche, 29 mars 2015 15:59)
Bonjour Sylvie, tout d'abord j'aimerais vous dire que vos articles sont très bien écrits et enfin adaptés au public belge! Je me suis inscrite sur Jimdo dans le but d'ouvrir un site de e-commerce, mais avant son ouverture, j'ai construit un blog. Je rencontre également le même soucis que Mickael, j'ai copié le code donné par linkwithin. J'ai essayé de deux manières: via l'élément widget et le head. La suggestion des articles similaires n'apparaît uniquement que lorsque je suis en mode modifié. En mode affiché, on ne voit rien du tout, aucune suggestion d'articles. Aviez-vous eu le même problème? J'ai recommencé plusieurs fois la manœuvre et rien n'y fait. En plus, le service support de Linkwithin ne répond pas....
Sylvie de Meeûs (dimanche, 29 mars 2015 17:05)
Bonjour ! Merci pour ce gentil message. Je dois vous avouer que j'ai supprimé le widget de Linkwithin de mes articles de blog (j'utilisais le widget dans la page) car le résultat est très imprécis et, de plus, les accents ne sont pas supportés. Je conseillerais plutôt de rajouter manuellement des liens en bas de l'article vers des articles connexes. Bravo pour votre projet de site et n'hésitez pas à me laisser un commentaire si vous avez besoin d'aide !
clifestyle (lundi, 30 mars 2015 20:32)
Merci pour vos precieux conseils, je vais essayer manuellement alors et vous tiendrai au courant du resultat!