[Mise à jour 2018] La procédure de création d'un blog a été simplifiée par Jimdo en 2018 sur les sites créés avec Jimdo Creator. Attention, Jimdo Dolphin ne permet pas de créer un blog.

Dans ce tutoriel, je vous donne ma méthode pas à pas pour créer votre blog Jimdo et optimiser l'affichage de vos articles.
Attention : Contrairement à la gestion des pages, la gestion du blog Jimdo s'effectue au moyen du menu "haut-parleur" dans l'interface d'administration (menu en haut à gauche de votre écran). L'écriture et la modification des articles va TOUJOURS se faire en passant par ce lien "haut-parleur".

1. Créer une page "blog" dans votre navigation
Créez une page où vous allez afficher les articles de votre blog. Vous pouvez nommer cette page "Blog", mais aussi "Actualités", "Trucs & Astuces" ou tout titre résumant le contenu de votre blog.

2. Activer le blog Jimdo
Rendez-vous dans l'onglet "Blog" du menu et cliquez sur "Activer maintenant".

3. Supprimer l'élément "blog" en haut de votre page d'accueil
Par défaut, Jimdo insère un élément "affichage du blog" en haut de votre page d'accueil. Vous pouvez le supprimer car ce n'est pas le meilleur endroit pour afficher vos articles.
4. Créer un premier article "test"
Dans Menu > Blog, cliquez sur "Ecrire un nouvel article". Je vous propose un premier article "test" que vous effacerez ensuite.

Le titre
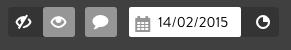
La zone avec le titre est très importante car c'est ici que l'on paramètre l'affichage de l'article et de ses commentaires.
Les étapes suivantes doivent être effectuées à chaque nouvelle publication :
- Indiquer le titre de l'article (pas de copier / coller dans ce champ !)
- Cliquer sur l'oeil pour passer de "Projet" à "Article publié"
Dans cet exemple, l'article est publié et accepte les commentaires.

Facultatif :
- Désactiver les commentaires en désactivant le bouton "commentaire" (celui-ci doit passer de gris à noir)
- Changer la date de publication (pour modifier l'ordre d'apparition des articles - si vous postdatez un article, il apparaitra aujourd'hui)
- Utiliser une catégorie (utile dès que vous dépassez 20 articles)
Le Contenu de l'article
Le corps de l'article utilise les éléments standard de Jimdo : Texte, Image, Tableau, vidéo,...
Il est important de commencer par un élément texte résumant l'article en un paragraphe et donnant envie d'aller plus loin (le chapeau), car c'est celui qui sera
affiché au-dessus du bouton "Lire la suite".
LES LIENS DE PARTAGE
Si il y a bien un endroit où inciter au partage, c'est en bas de chaque article de votre blog ! Ajoutez systématiquement un élément "Partage", précédé d'un sous-titre et d'un petit mot encourageant au partage de votre article.

5. Afficher les articles dans la page "Blog"
Important : c'est la seule fois que vous travaillerez dans la page "Blog". Toutes les modifications du blog se feront en passant par le Menu > Blog (haut parleur).
Indiquez un titre à votre page, par exemple "Le blog des passionnés de ....".
Ensuite, ajoutez un élément "Affichage du blog" (cet élément n'étant pas très fréquent, il se trouve dans les "éléments supplémentaires", derrière le bouton bleu).

Ce bouton propose d'afficher un certain nombre d'articles par page en montrant :
- soit l'entièreté des articles
- soit un "teaser" (ou "chapeau") sous le titre et un lien "lire la suite".
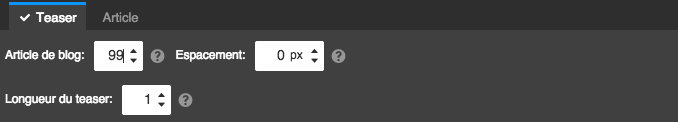
Je conseille d'afficher un teaser d'un seul élément, ce qui rendra votre blog simple à parcourir dès que vous aurez plusieurs articles.
- Cliquer sur l'onglet "Teaser" (plutôt que "Article")
- Fixer la longueur du teaser à 1 (la longueur du teaser indique le nombre d'éléments Jimdo affichés, pas le nombre de lignes)
- Ne pas hésiter à afficher un grand nombre d'articles (ex : 99) sur la page

Note : Si on met la longueur du teaser sur 0, on ne voit que les titres.
Utilisez la fonction "copie d'article" du blog Jimdo
Ce n'est pas marrant de recommencer les mêmes manipulations en bas de chaque article : proposer le partage sur les réseaux, copier le widget "articles connexes", inviter les gens à laisser un commentaire, etc.
JimdoPro propose une fonction "Copie d'article de blog", qui permet de repartir d'un modèle complet pour écrire vos nouveaux articles.
Attention, quand vous avez copié un article, vous ne le voyez pas car il est déplacé automatiquement dans l'onglet "Projets" de votre gestionnaire de blog.
En savoir plus :
Partagez cet article !
Cet article vous a été utile ? N'hésitez pas à le partager !
