Par défaut, Jimdo propose un élément "Google map" avec une seule adresse. Pratique pour illustrer son plan d'accès. Mais quand on a plusieurs points de vente ou plusieurs lieux de consultation à afficher sur une même carte, comment faire ?
C'est justement la question que m'a posé Séverine : "Pour ma page « point de vente » , est-il possible de créer une carte plutôt qu’un liste pour pouvoir localiser mes points de ventes ?"
Voici la procédure à suivre :
- Préparer votre fichier d'adresses (Google Sheets ou Excel)
- Créer la carte dans Google Maps en étant connecté à votre compte Google
- Rendre la carte publique
- L'intégrer à votre site via un élément Widget / HTML.
Préparer votre fichier d'adresses
Dans Excel ou dans Google Sheets, préparez un fichier avec les colonnes suivantes :
- Nom du lieu
- Adresse complète dans une seule case (rue, numéro, code postal, ville)
- Informations additionnelles, comme le site internet, le téléphone (une case par type d'information)
Conseil important : mettez un titre explicite à chaque colonne !
Dans Google Sheets, il n'y a rien d'autre à faire. Si vous avez créé le fichier dans Excel, exportez-le en CSV.

Créer la carte dans Google Maps
- Allez sur Google My Maps et connectez-vous à votre compte Google (si votre ado utilise votre ordinateur, veillez à vous connecter à votre compte et pas au sien !)
- Cliquez sur "Créer une carte" et donnez-lui un nom (ex : Points de vente)
- Cliquez sur "Importer" et sélectionnez votre fichier (un onglet permet d'accéder directement aux fichiers Google Sheets)
- Sélectionnez la colonne correspondant à l'adresse, puis celle du titre, et laissez-faire la magie de Google... La carte se crée et chaque repère est cliquable, avec une info-bulle reprenant les coordonnées complètes du point de vente, y compris son site et son téléphone.


Vérifiez la position de chaque repère, il arrive que les adresses postales ne soient pas bien "comprises" par Google, dans ce cas vous pouvez modifier l'adresse de façon individuelle jusqu'à ce que le repère soit placé correctement.
Paramétrer votre carte
- Modifiez la couleur et la forme (icône) des repères, car les repères standards sont peu visibles. vous disposez d'un grand choix d'icônes, qui peuvent être personnalisées individuellement si nécessaire.

- Rendez la carte publique en allant sur "Partager" : la carte doit être publique ou au moins accessible à tous ceux qui disposent du lien pour s'afficher sur votre site.

Intégrer la carte à votre site
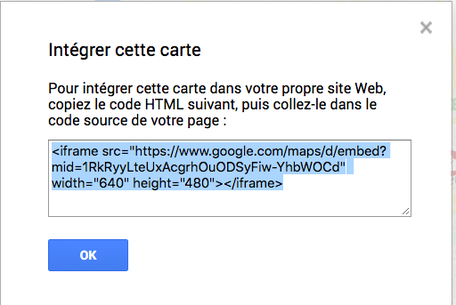
Revenez à l'écran principal de votre carte et cliquez sur les trois points à droite du nom de la carte. Sélectionnez "Intégrer la carte à mon site".


Copiez et collez le code commençant par "<iframe" dans un élément "Widget / HTML" de Jimdo, ou dans votre code HTML si vous gérez votre site avec un autre outil. Vous pouvez modifier la
largeur de l'iframe (j'ai mis 900 au lieu de 640). Vérifiez bien l'affichage sur smartphone.
Et voici le résultat...
Mettre la carte à jour
Si vous devez ajouter ou modifier des adresses après la mise en ligne de votre carte, voici comment faire.
- Ouvrez votre carte dans Google My Maps
- Cliquez sur les trois points à droite du nom du calque (attention, ne pas confondre avec les trois points à droite du nom de la carte)
- Cliquez sur "Ouvrir le tableau des données" (ce tableau est déconnecté de votre fichier Google Sheets original, c'est donc par ici qu'il faut ajouter / modifier les adresses et PAS dans Google Sheets)
- Au moyen du clic droit, vous pouvez ajouter ou supprimer une ligne d'adresse dans le tableau des données
Attention : la carte se met automatiquement à jour sur votre site, mais parfois avec un léger délai dans le temps.

Cet article vous a été utile ? Merci de le partager et de le signaler dans les commentaires !

