Il est d'insérer une icône dans la navigation de Jimdo, par exemple une petite maison pour indiquer l'accueil ou un drapeau pour le choix de langue. Cette manipulation est assez simple à condition de ne pas avoir peur du code HTML !
Un exemple concret
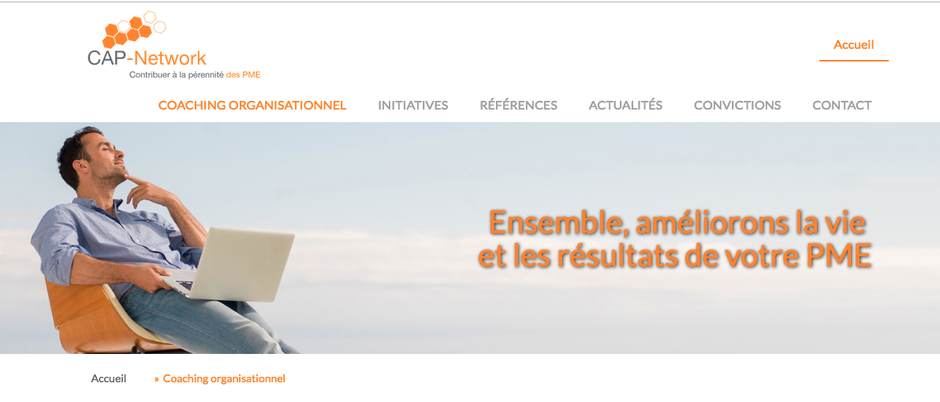
Cap Network utilise le design Tokyo, épuré et bien adapté au monde des affaires. La navigation "principale" est un sous-menu de la page d'accueil, ce qui est utile pour un site multilingue. Mais si je cache "Accueil" dans la navigation, je n'ai plus de navigation sur mobile.

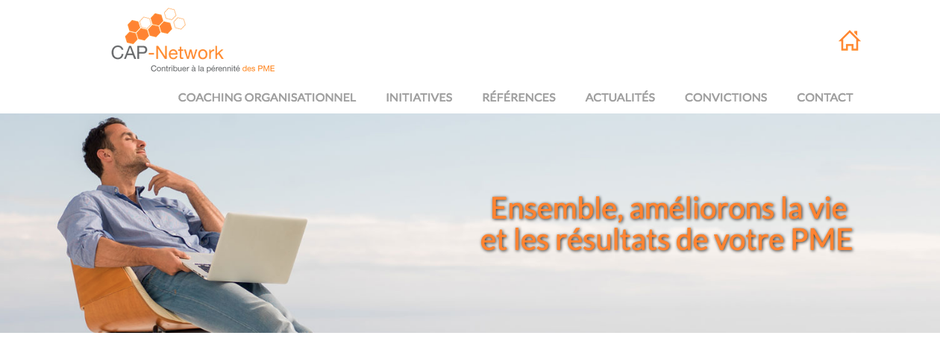
Comme je trouvais un peu "cloche" ce lien "Accueil" tout seul en haut de l'écran, je l'ai remplacé par une icône orange en forme de maison.

Etape 1 : télécharger une icône de la bonne couleur
Le site Iconmonstr propose plus de 4000 icônes à télécharger gratuitement :
- Faites une recherche en anglais (ex : house, home, homepage)
- Choisissez votre icône
- Choisissez le format PNG
- Saisissez le code hexadécimal de la couleur souhaitée
- Acceptez les conditions et téléchargez l'icône. C'est aussi simple que cela !

Etape 2 : insérer l'icône dans une page cachée du site Jimdo
- Créez une sous-page (ex : sous "Contact") et nommez-la "NE PAS EFFACER" puis cachez-la de la navigation
- Insérez l'icône dans la page via un élément image et redimensionnez-la à la taille voulue pour la navigation (petit !)
- Ouvrez la page cachée dans le navigateur au moyen du bouton "Mode visiteur" (petit écran en haut à droite)

- Avec un clic droit sur l'image, ouvrez-la dans un nouvel onglet
- Copiez l'adresse de cette fenêtre dans un document texte.
L'adresse de l'image ressemble à https://image.jimcdn.com/app/cms/image/transf/none/path/xxxxxxxxxx/image.png
Etape 3 : trouver le code de l'onglet à remplacer
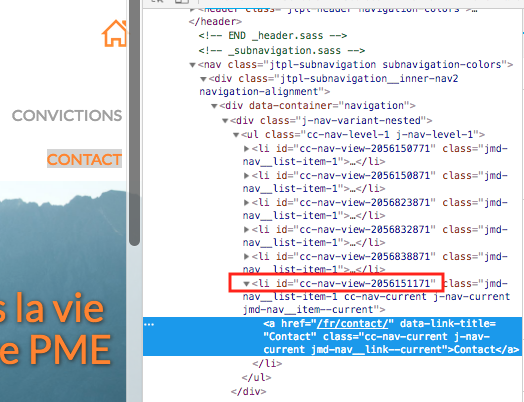
- Toujours en mode "visiteur", sélectionnez l'onglet dans la navigation et avec un clic droit, cliquez sur "Inspecter". Attention, il faut utiliser Google Chrome pour inspecter le code.
- La "classe" (le code) de cet onglet est unique, elle se trouve dans la ligne au-dessus de celle qui apparait en bleu. Dans cet exemple, le code est cc-nav-view-2056151171.
- Copiez ce code dans votre document texte

Etape 4 : modifier le head du site
Pour modifier le style du site Jimdo, allez dans Menu > Paramètres > Modifier le head
Insérez le code suivant en remplaçant les zones en mauve et en orange par vos propres données :
<style>
/* <![CDATA[ */
#cc-nav-view-2056144171 {
background-image: url(https://image.jimcdn.com/app/cms/image/transf/dimension=30x10000:format=png/path/sb4d0c71c0b8c3a0c/image/i37d66137006b2eb4/version/1545384510/image.png);
background-position: top;
background-repeat: no-repeat;
}
/*]]>*/
</style>
Etape 5 : enlever le texte dans le menu
- Si le code est inséré correctement, votre icône et le texte du menu se superposent.
- Dans le menu (via le bouton "modifier la navigation"), vous pouvez remplacer le texte par un point ou un tiret
Testez la navigation sur mobile !

N'oubliez jamais de tester votre site sur smartphone ! C'est encore plus important après avoir effectué cette manipulation. Si votre navigation mobile pose des problèmes, c'est potentiellement un visiteur sur deux qui sera perdu.
Un autre exemple : icône pour la langue
Chez Inquiry, nous avons remplacé le bouton "English" par un drapeau anglais (attention : prenez uniquement des images libres de droits !).

Un autre exemple : icône pour l'accueil
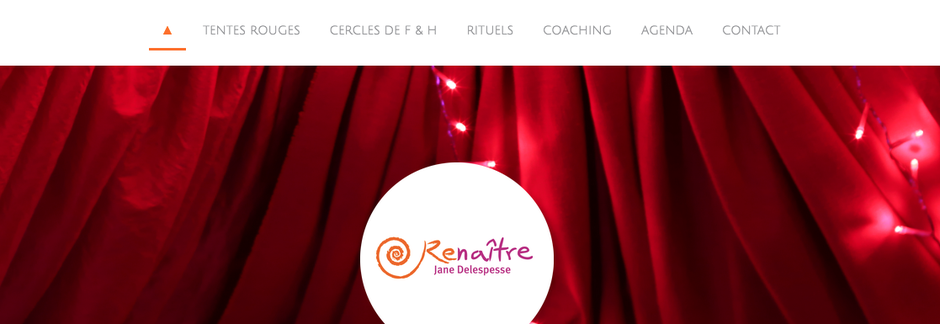
Chez Jane, organisatrice de Tentes Rouges, nous avons remplacé "Accueil" par un sigle triangulaire, qui rappelle la tente. Cela rend le menu plus léger.

Cet article vous a été utile ? Laissez-moi un commentaire et n'hésitez pas à le partager !

