Dans son interface, Jimdo propose 3 niveaux de titres. Toutefois, l'outil standard ne permet pas d'insérer un lien derrière un titre, ce qui est parfois utile, notamment sur la page d'accueil.
Petite astuce pour contourner ce problème.
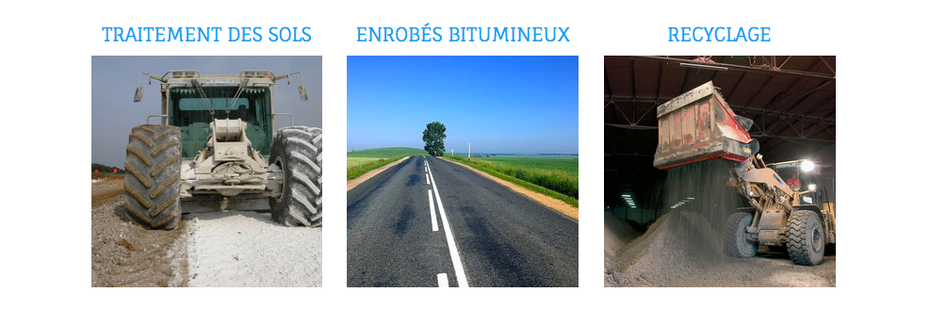
Le site ChauxFlash se sert d'images avec un titre pour envoyer le lecteur vers les sections de son blog. Nous avons placé un titre au-dessus de chaque image. Par défaut, seule l'image est cliquable.

Pourtant, un lien sur le titre serait nettement plus ergonomique (les internautes cliquent plus sur les textes que sur les images). Rendre le titre cliquable est également meilleur pour le référencement des sous-pages.
Comment insérer un lien derrière les titres ?
Puisqu'on ne peut pas créer un lien derrière un titre, on crée un élément texte, on le formate en titre au moyen des balises <h2>...</h2> en allant dans l'affichage en HTML. Enfin, on crée un lien derrière le texte.
Méthode par le code HTML
- Insérer un élément texte et écrire le titre
- Cliquer sur le bouton </> et remplacer les marques de paragraphe <p>...</p> par <h2>...</h2> ou <h3>...</h3> (note : la balise <h1> est
réservée au titre principal de la page, derrière lequel on ne met pas de lien). Enregistrer.
- Sélectionner le texte formaté en titre et créer un lien. Enregistrer et tester en mode "Affichage visiteur"

Méthode par copier - coller
- Créer un titre dans l'interface (Ajouter élément > Titre 2 ou 3)
- Copier le titre
- Ajouter un élément "Texte" sous le titre et coller le titre. Le formatage du titre est appliqué sur le texte. NB : normalement, le copier / coller "sauvage" est déconseillé.
- Insérer un lien derrière le "faux" titre
- Pour que le lien fonctionne, il faut encore "nettoyer" le code HTML : Cliquer sur le bouton </> et supprimer le contenu de la balise <h3 id="...> en ne conservant que <h3>

C'est moche, les liens sont soulignés !
Si votre feuille de style prévoit de souligner les liens dans le texte, les "titres" seront également soulignés, ce qui est... moche.

Ce soulignement peut être évité en ajoutant la ligne suivante dans votre <head> (via les Paramètres) :
<style type="text/css">
/*<![CDATA[*/
h2 a:link {
text-decoration: none;
}
/*]]>*/
</style>
Partagez cette astuce !
Cet article vous a été utile ? Partagez-le ou laissez-moi un commentaire, cela fait toujours plaisir !

