Il existe plusieurs sortes de boutons "réseaux sociaux", et souvent on confond les liens vers les pages et les boutons de partage.Voici comment insérer sur votre site une série de boutons homogènes, ouvrant vos pages et profils sur les différents réseaux.

Ne pas confondre "lien" et "partage"
Tous les boutons Facebook ne se valent pas, loin de là ! Dans mon article "Share, like, follow,... quel bouton mettre sur son site", j'explique la différence entre les boutons de partage et ceux qui permettent de suivre votre page ou votre compte.
L'outil de partage de Jimdo
Jimdo propose en standard dans ses éléments un outil pour "partager" des pages ou (plus logiquement) des articles de blog. Il faut, en bas de chaque article, insérer un élément "partager" et sélectionner les réseaux que l'on souhaite mettre en avant.


Mais ce qui m'intéresse, moi, c'est d'attirer de nouveaux fans / followers vers mes comptes d'entreprise sur Facebook, Twitter, Google+, LinkedIn, Pinterest, Instagram, etc. Les boutons de partage ne permettent pas cela.
Les modules "réseaux sociaux" standards de Jimdo
Jimdo propose des boutons "Twitter", "Facebook" et même "Google +" qui permettent de s'abonner à vos pages et comptes. Mais quand on les a tous installés sur une page du site (ou, de préférence, dans la colonne latérale), avouez que le résultat n'est pas très esthétique...
Je préfèrerais de loin présenter mes réseaux sous forme de petites icônes cliquables. Mais malheureusement, cette option n'existe pas dans Jimdo, il va falloir un peu de travail pour la paramétrer manuellement.
Télécharger des boutons identiques
Téléchargez gratuitement des icônes de chaque réseau sur le site iconmonstr.
- Choisissez une forme analogue (carré, rond,...)
- Privilégiez un fond transparent
- Personnalisez la couleur de l'icône (choisir le format PNG).
Attention, si vous utilisez AdBlock, désactivez-le pour télécharger les icônes.
Insérer les icônes dans un tableau
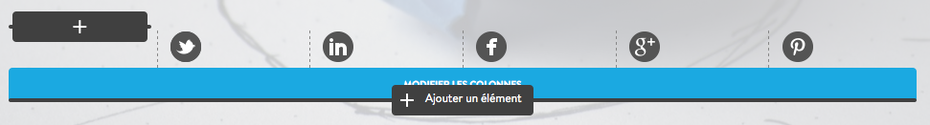
Sur le site d'Amaranthe, j'ai aligné les icônes au moyen d'un élément "colonne" de Jimdo.
- créer des colonnes (dans votre page ou votre colonne Jimdo) avec autant de colonnes que d'icônes (de réseaux) souhaités
dans chaque colonne, insérer une image (une icône) - derrière chaque petite image, insérer un lien vers :
-
- votre page Facebook (pensez à simplifier son URL en allant sur www.facebook.com/username)
- vos comptes Instagram et Twitter (https://twitter.com/amaranthe, pas de www)
- votre fiche GoogleMyBusiness (vous pouvez copier le lien dans le gestionnaire de la page, sous "Accueil" : "Afficher dans la recherche Google")
- votre page ou votre profil sur LinkedIn (lien racourci sous votre photo dans Profil > Voir le profil)
- redimensionner les colonnes du tableau pour qu'elles soient de largeur identique.

Inconvénients de cette formule :
- l'insertion des liens est rendue complexe par la faible largeur disponible. Cela demande donc pas mal de concentration
- on ne peux pas insérer un élément colonne dans une autre colonne
- les colonnes de Jimdo ne peuvent pas faire moins de 12 pixels, ce qui crée un espacement minimum entre les icônes.
Utiliser l'élément "texte + image"

Avec l'élément "texte + image" de Jimdo, on peut aligner au plus près l'icône du réseau et son descriptif. Pensez à mettre le même lien derrière l'icône et derrière le texte !
Cette présentation est idéale sur votre page "Contact", et peut aussi s'intégrer dans votre "footer", au sein d'un élément colonne, ou dans une colonne latérale (selon le design choisi).
Utiliser le code HTML des images (usage avancé de Jimdo)
Sur son site, Julie du Chemin a inséré les icônes de ses réseaux sociaux sur sa page "contact". Elle a ensuite récupéré le code HTML des images pour l'insérer dans un élément HTML. Attention, il ne faut pas enlever les icônes "de base" pour que ce système fonctionne (on peut éventuellement les placer dans une page cachée).

- Insérer les icônes dans un élément image de Jimdo (dans la page contact ou dans une page cachée)
- Passer en mode "affichage visiteur" (le mieux est de se déconnecter)
- Clic droit pour connaître l'adresse de chaque image (qui ressemble à https://image.jimcdn.com/.../image.png">
- Dans un éditeur de texte externe (genre bloc-note ou textedit), coller le code de chaque image
- Remplacer le code en rouge ci-dessous par le code des images
- Remplacer le code en vert par l'adresse de votre page Facebook, compte Twitter, etc.
- Répéter l'opération pour chacun de vos réseaux en séparant les blocs de code par (deux espaces blancs)
- Revenir en mode éditeur, ajouter un élément HTML et y coller l'entièreté du code.
- Enregistrer et tester les liens.
<a target="_blank" href="https://www.facebook.com/adresse_de_votre_page_facebook"><img src="https://image.jimcdn.com/.../image.png"></a>
<a target="_blank" href="https://twitter.com/votre_compte_twitter"><img src="https://image.jimcdn.com/.../image.png"></a>
Partagez cet article !
Cet article vous a été utile ? N'hésitez pas à le partager !





