Depuis l'été 2014, j'ai créé plus de 500 sites avec les designs proposés par Jimdo Creator. Le choix n'est pas toujours intuitif, aussi je vous présente chaque design avec ses avantages, ses inconvénients, ses variantes et des exemples significatifs.
Ne boudons pas notre plaisir, ces templates sont beaucoup plus actuels que ceux de l'ancienne version, mais il faut un peu de temps pour s'y habituer et surtout pour évaluer tout le potentiel
d'un modèle, tant les variations (fond, polices, couleurs, images, disposition,...) sont nombreuses.
Voici mes premiers essais avec les nouveaux templates :
Amsterdam

Pour la refonte de son site, Super Bon a choisi le design Amsterdam.
Avantages :
- Colonne à droite pour les coordonnées et/ou le logo
- Adapté si on a peu de photos
- Menu bien large
Inconvénients :
- La navigation peut sembler "perdue" en haut à droite
- La hauteur du bandeau dépend de la hauteur du logo (truc : mettez une image transparente de 200 à 400 pixels de haut comme "logo" pour augmenter la hauteur).
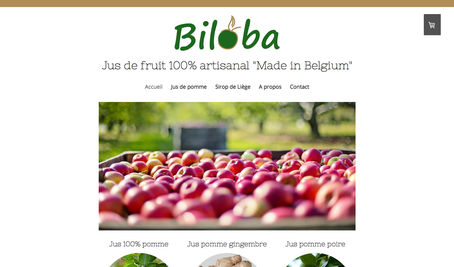
Barcelona

Barcelona met bien en valeur les jus de fruits vendus par Biloba.
Avantages :
- Large et épuré
- Idéal pour un logo un peu complexe
- Idéal pour mettre en valeur des photos de produits
- Bon design pour une boutique en ligne
Inconvénient :
- Navigation étroite
- Pas possible de changer la couleur des sous-menus
A lire sur le blog de Jimdo : 10 sites utilisant Barcelona
Berlin

Berlin permet de refléter l'univers du magasin de jouets La Coccinelle.
Avantages :
- Ambiance mêlant dessins et photos
- Fond personnalisable avec logo
- Menus déroulants
Bordeaux
Pour son rapport RSE en ligne, EDF Luminus a choisi Bordeaux.
Avantages :
- Fil d'Ariane
- Bien adapté aux sites multilingues
- Colonne latérale
Cairo
Le site du Rincon de Daute utilise Cairo.
Avantages de ce design :
- Texte en pleine largeur
- Bandeau coupé en biais (c'est original)
- Menu déroulant
- Peut s'utiliser sans logo
Sur mobile, la photo de couverture apparaît presque en entier, ce qui n'est pas le cas de tous les templates de Jimdo.
Cape Town
Cape Town est un design épuré, avec un hamburger menu discret.
Avantages de Cape Town :
- Pleine largeur
- Epuré
- Le hamburger menu s'ouvre à gauche en laissant apparaître l'image de fond
- Utilisable en multilingue
Chicago
Chicago est utilisé par La Maîtresse du Vert, spécialiste en permaculture.
Avantages :
Inconvénient :
Copenhagen
Teaside utilise la version de Copenhagen avec menu latéral, plus intuitive que les versions avec menu réduit.
Avantages :
- Look "high tech"
- Pas besoin d'image de fond
- Taille du menu illimitée
Copenhagen (hamburger menu)
Nour Lighting utilise la version de Copenhagen où le menu latéralest remplacé par un "hamburger menu" (3 petites barres en haut à gauche).
Avantages :
- Très beau avec une image de fond plein écran
- Taille du menu illimitée
- Permet une utilisation multilingue
Attention toutefois, tout le monde ne "voit" pas le menu, il faut le compléter par des liens dans la page d'accueil et les pages "couloir".
Dubai

Dubai a été utilisé par Smark.
Avantages :
-
Très bien adapté aux sites multilingues, même avec 2 niveaux de navigation
- Logo en haut à gauche, navigation à droite (pas de perte de place)
- Colonne à gauche pour afficher des news ou les coordonnées.
Inconvénient de ce template :
- Pas de possibilité de mettre des images de fond.
Dublin
AtelierBois a utilisé Dublin pour son site de vente en ligne de meubles écodesign.
Avantages :
- Menu latéral
- Utilisation d'une grande image de fond (sur le côté)
Inconvénient :
- Assez étroit
- Peut paraitre décentré sur les grands écrans
Florence
Hamburg

Hamburg a été utilisé par Freedom & Spirit
Avantages :
- Bien adapté aux sites multilingues
- Un sous-menu latéral bien visible et extensible
- Possibilité de mettre des images sur toute la page, avec un filtre semi-transparent sous le texte.
Inconvénients :
- Eviter le 3ème niveau de navigation (peu de différence avec le 2ème niveau)
Ce design a également été utilisé par par Le Valduc et par les Voyages Hutois.
Havana

Pour son site, Vinciane Waltregny a opté pour Havana avec un fond semi-transparent.
Avantages :
- un design idéal quand on a peu de photos
- navigation latérale
- rendu équivalent sur smartphone
Helsinki (avec colonne)

La harpiste Vanessa Gerkens a utilisé Helsinki.
Avantages :
- Ultra-simple
- Images de fond mais texte sur fond blanc
- Colonne latérale
- Menus déroulants
Helsinki (version large)

Home Consult utilise Helsinki dans sa version large et sans colonne latérale.
Avantages :
- Simple et épuré
- Logo sur fond blanc
- Nagigation large
- Pages très lisibles
- Des textures habillent idéalement le fond de l'écran.
Hong-Kong
Les bougies Nuansé ont opté pour le design "Hong-Kong".
Avantages :
- Sous-navigation bien visible en colonne de gauche
- La possibilité d'afficher des news à gauche
- Bien adapté pour l'e-commerce
Un conseil : pour les pages avec peu de contenu, ajoutez des espacements pour éviter un "trou" sous le contenu.
Lille
Le site de Mattimmo utilise le design Lille.
Avantages de Lille :
- Design pleine largeur
- Bien adapté aux sites multilingues
- Menu avec beaucoup d'espace et une sous-navigation claire
J'aime moins :
- Les côtés arrondis du menu secondaire
- Le petit "roulement" des liens actifs dans le menu.
Lima

Pour son site, la sage-femme Evelyne Mathieu a choisi Lima.
Un template étroit, à deux colonnes, qui donne presque mieux sur tablette que sur écran large.
De larges photos de la fond habillent élégamment ce design.
Madrid

Madrid a été utilisé par notre client Aaah.
Avantages :
- Se prête bien aux sites multilingues
- Menus avec beaucoup d'éléments
- Colonne de gauche permettant d'afficher des news et un "call-to-action"
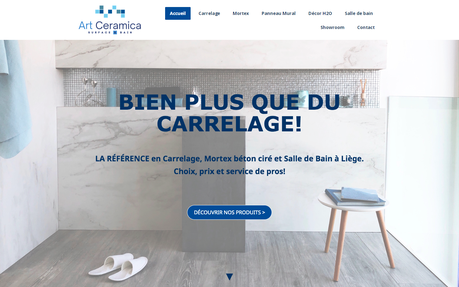
Malaga

Malaga a été utilisé par Art Ceramica.
Avantages :
- Logo et navigation sur une ligne (pas de perte de place)
- Pleine largeur
- Version mobile très élégante
Inconvénient :
- Espace très étroit pour le menu et le logo
- Pour ajouter des visuels comme sur cet exemple, il est nécessaire de "hacker" le code de Jimdo (bravo à Marie pour la réussite de cet exercice complexe !)
Melbourne

Pour son site sur le Chant Vibratoire, Marie-Claude a choisi le design Melbourne avec une image de fond et une légère transparence derrière son texte.
Avantages de Melbourne :
- Pleine largeur
- Fil d'Ariane
Miami

Atout Cadre, un magasin d'encadrement de Liège, a recréé son site en utilisant le modèle Miami. Ce site a été élu par Jimdo "Joli site de la semaine", cocoricooo :-)
Avantages :
- Photos défilantes en bandeau, avec logo superposé
- Menus déroulants
- Pleine largeur
- Fil d'Ariane
A lire sur le blog de Jimdo : 10 sites utilisant Miami
New-York
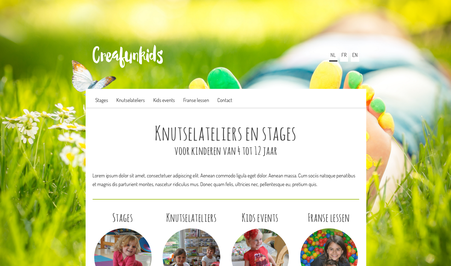
Creafunkids utilise le design New-York.
Avantages :
- Pleine largeur
- Très épuré si fond blanc
- Adapté au multilingue
Inconvénient :
- Menu principal assez étroit et "détaché" du corps de la page (parfait pour le choix de langue).
Osaka

Le vétérinaire Olivier Bertrand a utilisé Osaka.
Avantages:
- Combiner un logo assez graphique avec des photos de fond
- Menu déroulant de manière originale
- Look assez "masculin"
Paris

Le site de Naissentiel a été créé avec Paris
Avantages :
- Menu latéral permettant de nombreux onglets
- Plusieurs niveaux de sous-menus, idéal pour une boutique en ligne.
Prague
Notre client Si-Trouille a utilisé Prague pour son e-commerce de jeux.
Avantages du design Prague :
- Un design épuré, qui met en valeur le logo
- Une navigation très claire, avec des sous-menus déroulants
- La possibilité d'habiller le site avec des photos.
Ce design ressemble fort à Helsinki mais il est un peu plus étroit.
Reykjavik
Gabriel de e-assistant a choisi Reykjavik après avoir analysé les taux de conversion de son site sous d'autres designs.
Avantages de ce design :
- Logo vertical
- Visibilité immédiate du contenu (pas de bandeau en haut)
- Navigation verticale (moins limitée qu'un menu horizontal)
- Petit effet "glissant" sur les menus
- La barre de navigation reste fixe quand on fait défiler l'écran.
Riga
Tandem Conseil a choisi le design Riga pour remplacer un ancien design de Jimdo.
Avantages de Riga :
J'aime moins la hauteur de l'en-tête (on peut la réduire par un "hack de la CSS") et le menu + le titre placés au-dessus du logo.
Rio de Janeiro

Rio a été choisi par la créatrice textile Valentina Tsitiridis.
Avantages :
- look très contemporain, adapté à des sites déroulant leur contenu sur de très longues pages
- parfait pour un contenu visuel fort
- adapté au multilinguisme
- convient aussi pour un site d'une seule page.
Inconvénient : la zone d'en-tête très haute peut empêcher de voir le contenu et le menu sur petit écran. Il existe une déclinaison de Rio avec un en-tête plus étroit.
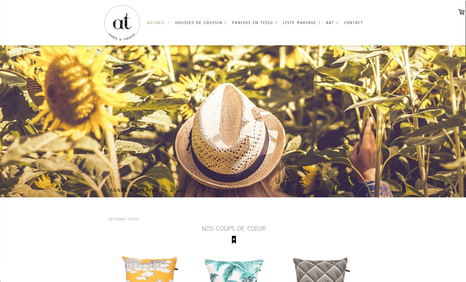
Rome

Pour son joli site d'e-commerce , Agnès & Thérèse a choisi Rome.
Ce design est particulièrement adapté à un contenu visuel de qualité, tout en permettant une navigation intuitive dans les contenus.
- le fil d'Ariane aide les visiteurs à se situer
- le menu déroulant est pratique mais étroit (conseil : masquez la page "Accueil" dans la navigation)
- idéal pour un site d'e-commerce
Rome est également utilisé par Amaranthe...
Saint Petersbourg

Saint Petersbourg a été utilisé par L-Factory. Ce design convient aux sites avec beaucoup de contenu textuel.
Avantages :
- Pas de bandeau (gain de place) ni d'image de fond
- Une colonne à droite ou gauche pour le "call-to-action"
- Une navigation bien large
- Adapté au multilingue
Inconvénients :
- Logo dans une position peu habituelle (dans la colonne)
San Francisco

À cœur d'être utilise San Francisco pour présenter ses services de constellations familiales et méditation, ainsi que son blog.
Avantages :
- Menu bien large
- Colonne latérale
- Fond modulable avec des textures (tissus, papier peint,...)
Shangai

We-Up a choisi Shangai.
Avantages :
- Pas besoin de logo
- Très lisible
- Pleine largeur
- Menus déroulants
Attention : les menus ne déroulent pas sur tablette. il faut donc prévoir des liens vers les sous-pages dans les pages intermédiaires.
Shangai (version étroite)

Free Hugs for Peace est un projet de marche pour la paix. L'idée est de mettre à jour un blog Jimdo durant la marche (au moyen de l'application smartphone).
Le design Shangai propose une version étroite qui convient bien à la présentation très simple d'un blog.
NB : Ce design est surtout adapté à la consultation sur smartphone (dans ce cas, la grande photo disparait).
Singapore
La sage-femme Sylvie Hustin cherchait un design simple, coloré et sans logo pour présenter ses activités.
Singapore permet de répondre à ces besoins.
Avantages :
- Pas besoin de logo (remplacé par une zone de texte)
- Images de fond
- Pleine largeur
Inconvénient : pas de place prévue pour un logo si vous en avez un !
Stockholm
Pour son site de décoration, Catherine Colot a choisi Stockholm, un des derniers designs créés pour Jimdo Creator en octobre 2016.
Avantages :
- Photo d'en-tête plus haute sur la page d'accueil que sur les pages internes
- Navigation visible quelle que soit la taille de l'écran
- Pleine largeur
Tokyo
Area 42 a choisi Tokyo lors de la refonte de son site.
Tokyo propose trois variantes : sans bandeau, une avec image panoramique en accueil uniquement ou une avec "hero area" sur toutes les pages. La "hero area" peut accueillir un slogan.
Avantages :
- Logo sur fond blanc
- Bien adapté pour un site multilingue
- Pleine largeur
Tokyo est le tout dernier design développé par Jimdo pour JimdoCreator. Il a donc un côté plus "moderne" que certains des designs plus anciens.
Verona
Sabine a choisi Verona pour son site "Beautiful Lodge".
Avantages :
- Une colonne à droite pour les sous-pages et pour afficher les actualités ou les articles du blog
Inconvénients :
- Visuellement un peu étroit si le fond est blanc
Vienna

Le créateur de piscines Water Garden utilise le design Vienna.
Avantages :
- Style épuré contemporain
- Pleine largeur
- Larges photos dans l'en-tête
Inconvénients :
- Navigation peu visible (répéter les liens dans les pages et en footer)
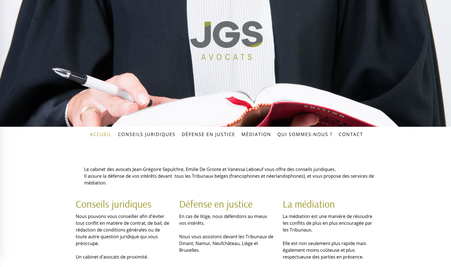
Zurich

Le cabinet JGS Avocats a choisi Zurich.
Avantages :
- Epuré, permet de mettre en valeur les photos
- Pleine largeur
- Choix de langues dans la navigation principale
Attention toutefois à ne pas avoir plus de deux niveaux de navigation.
Les designs Jimdo que je dois encore tester
- Milano
- Reykjavik
- Sydney
Pour en savoir plus :
- Quel design Jimdo choisir pour un site multilingue
- Index des designs sur le site de Jimdo (avec un filtre pour choisir la navigation, la colonne, les fonctions : génial !)
- La taille des logos dans chaque design de Jimdo
Partager cet article
Cet article vous a été utile ? N'hésitez pas à le partager !




















Pierre (mardi, 04 mai 2021 19:37)
Bonjour
Je suis Mr Pierre du BOISGUEHENNEUC financier et Directeur de plusieurs
entreprises
j’octroie des prêts allant de 1000 à 1.000.000€ a toutes personne
particuliers,entreprises,
et associations sans distinctions.
Surtout ici en FRANCE où effectivement cela manque terriblement, alors que
dans certains autres pays étrangers c'est monnaie courante et cela se passe
très bien
selon certaines sources journalistiques.Donc en réalité mon but n'est pas
de faire
de l'usure sur prêt en ce sens ou la loi l'interdit d'ailleurs.
Taux annuel fixe : 3 % sur la somme à emprunter.
En option : l’assurance emprunteur pour vous protéger en cas de coup dur 24
Mensualités.
Si vous êtes intéressé contactez moi à l'adresse ci-dessous:
pierreduboisguehenneuc@gmail.com
Salutations cordiales
Amaranthe (lundi, 10 septembre 2018 12:00)
Cher Bruno, Comme je l'écris sur ce site "Tout le monde peut créer son site". Donc si vous avez envie d'essayer tout seul, c'est parfait pour moi. Vous pouvez toujours me consulter pour un coup de pouce (payant) pour les points où vous ne vous en sortez pas (après avoir fait appel à l'aide gratuite de Jimdo). La plupart de mes clients font appel à moi pour gagner du temps et avoir une approche stratégique globale de leur communication en ligne. Bon travail avec votre site !
Buxo (jeudi, 12 juillet 2018 16:36)
Bonjour,
je ne comprends pas bien, pouvez-vous m'expliquer la/les différence/s de passer par votre agence ou de le faire sur JIMDO? Au cas où j'aurai compris, je n'aurai pas de besoin en formation.
Le site avec template HUMAN PLACE me conviendrait. Merci
Amaranthe (mercredi, 20 septembre 2017 22:47)
Tokyo est très bien pour un e-commerce car le bandeau disparaît dans les pages internes, faisant plus de place au contenu. Rome est magnifique, la preuve, je l'ai choisi moi aussi :-)
Amaranthe (mercredi, 20 septembre 2017 22:43)
Cher Bruno,
Vous avez parfaitement raison : depuis que j'ai écrit cet article, les templates Rome sont parfaitement compatibles avec smartphone et tablette. Je vais corriger :)
Vallet Bruno (lundi, 18 septembre 2017 17:32)
Bonjour,
Je suis sur votre site particulièrement bien fait et utile pour quelqu'un qui souhaite faire migrer son site de e-commerce (whiskybox.fr) vers Jimdo et bien choisir son design.
A propos du template Rome, vous écrivez que la page d'accueil n'est pas visible sur petit écran ou tablette.
Je croyais que tous les templates de Jimdo étaient "responsive". Votre commentaire est-il toujours d'actualité ?
Je suis plutôt intéressé par les templates Miami, Rome, Tokyo et Zürich. Avez-vous des conseils complémentaires à me donner ?
Merci d'avance pour votre avis.
Cordialement
BV